Vueのスプラインで鉄橋や道路を作る方法のメモ。
何故か作っているのだけど、その度に忘れちゃうのでメモを残しておく。

手順
まず地形を作る。
別に地形は作らなくてもOK。

Vueのスプラインは地形の高度にも追従してくれるので、「折角だから作っておこう」程度のお話。
※今回はテストのため、地形は半分くらいの大きさに縮小した。
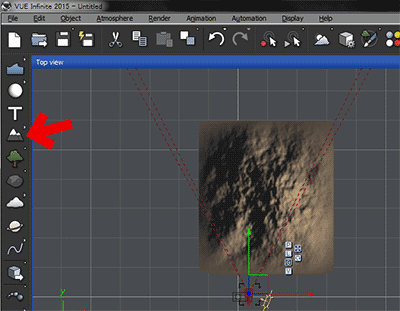
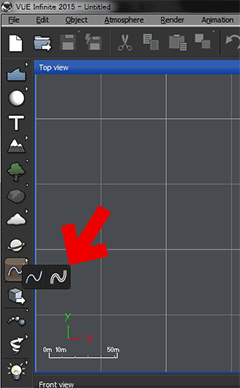
スプラインを選択する

道路や鉄道は、それなりに幅があるので、太いほうのスプラインを利用する。
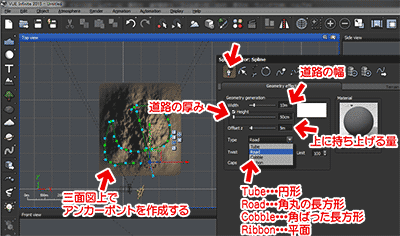
- 三面図上でアンカーポントを作成する。
- 道路の幅や厚みを決定する
- Tube・・・・・・・円形
Road・・・・・・・角丸の長方形
Cobble(石畳)・・・角ばった長方形
Ribbon・・・・・・・平面
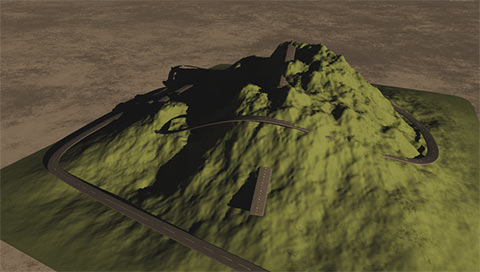
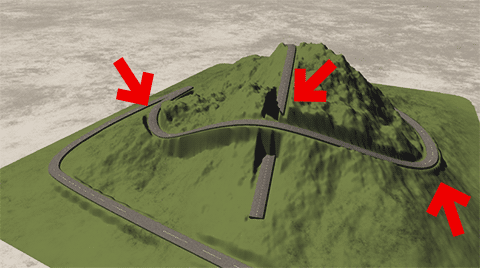
この時点での仕上がり

- 道路が地面から浮いています。
- 地形の急勾配を無視してスプラインを引いた場合は、道路が地面に突き刺さります。
地形を馴染ませる方法
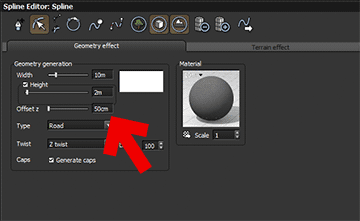
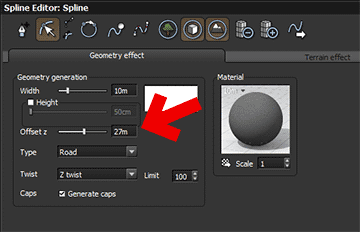
スプラインの画面を開きます

▲クリックで拡大
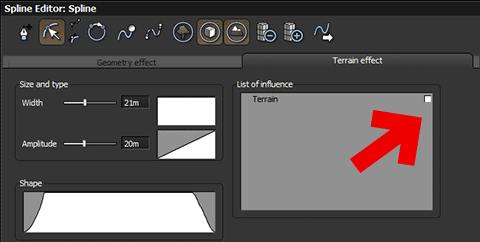
「Offset」には最小値を入力
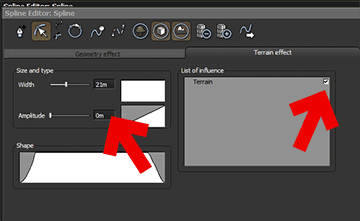
「amplitude」にも最小値を入力します

▲クリックで拡大
最後にスプラインと馴染ませたい「Terrain」にチェックを入れます。
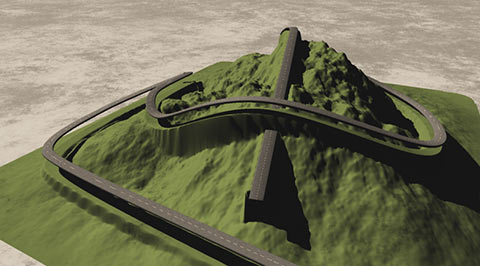
突き刺さっていたり、浮いていた部分の地形が、、、

道路に馴染みました。
道路を浮かす
地形を馴染ませるのではなく、
逆に道路を浮かす方法。

▲クリックで拡大
「Offset」に持ち上げたい量を入力します
「Offset」分だけ道路のみが浮いて、地形は馴染んでくれません。

地形を盛り上げるには以下を使うのかな?(良く分かっていない)

▲クリックで拡大
「amplitude」に、「Offset」と同じ数値を入れてみます
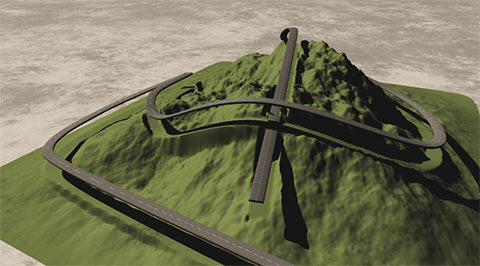
地形は盛り上がってくれましたが、、、、

上手く馴染んでくれません。浮いています。
「amplitude」=「振幅」。「増大させる」という意味では無いらしい。
この辺は今後も検討が必要。
レンダリングが遅くなる問題を解消する
地形をスプラインに馴染ませると、かなりレンダリングが遅くなる。
スプラインを二重に組んだほうがレンダリングが早い。
次にスプラインをコピペする

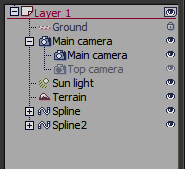
▲「Spline」と「Spline2」は同じモノ。
全く同じ位置にコピペすればOK。
今回の場合、
・片方が道路
・もう一方が土台
になる。
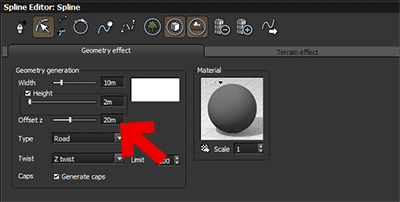
道路側

▲クリックで拡大
Offsetを使い(例えば)20mほど高さを上げて見ます
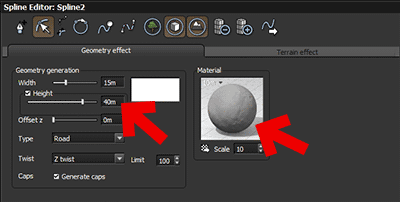
土台側

▲クリックで拡大
「Height」で高さ(というか厚み)を調整します。
上下両方に厚みが出るので、Offsetの2倍の数値を入力します。
(この場合は40m)
また、マテリアルも道路以外の質感に変更しておきます。
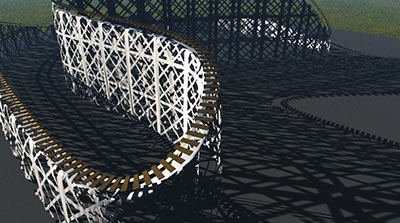
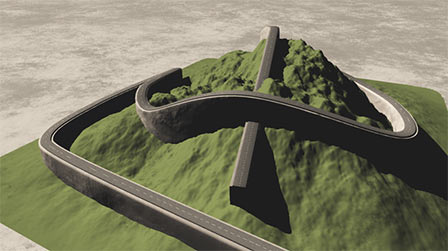
結果

こんな感じになりました。
地形で土台を作る場合と比べて、2~3倍レンダリングが早いです。
線路と鉄橋を作る
道路を鉄橋に変身させて見ます。
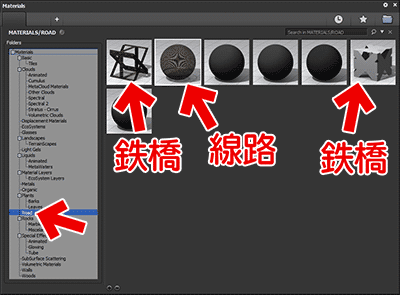
スプラインで線路や鉄橋を作る場合のマテリアル

▲クリックで拡大
マテリアルの「Road」カテゴリにあります。
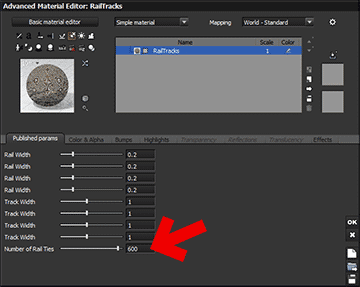
線路の枕木を増やしたい場合

▲クリックで拡大
Number of Rail Ties を増やす。400~600くらいにする。
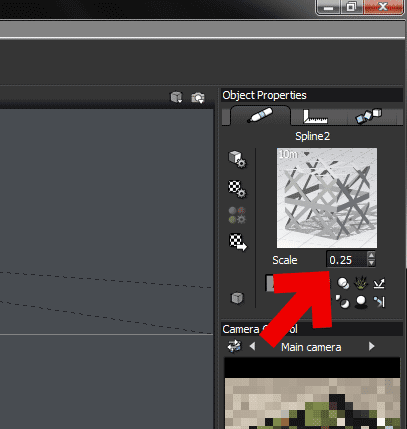
鉄橋の柱を増やしたい場合

▲クリックで拡大
マテリアルの「スケール」を変更する。
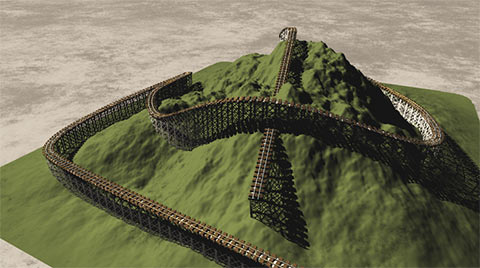
できあがり

あとがき
Vueのサンプルフォルダ内のスプライン鉄橋をさわると、何故か鉄橋部分が消えちゃうんだよなあ・・・と思っていたら、スプラインに地形と連動させる項目があったのね。。。
以前にこの機能を使った時は気が付かず、スプラインの二重構造を採用していました。
しかし、スプラインと地形の連動はレンダリングがかなり遅くなる事が解ったので、結局のところ、これからもスプラインの二重構造を使う事になりそうです。