序文
アンチエイリアシングの性能が悪いレンダラは、大きなサイズでレンダリングして外部の画像加工ソフトで縮小した方が良い結果が得られる事が多々ある。
ここではVue5infを使用して話を進めるが、Vueに限らず、レンダリングにおいてアンリエイリアスの性能が悪い、綺麗にレンダリングするのに時間が掛かる場合に有効な方法を紹介する。
本文
Vue というツールは、自然景観には滅法強いのは確かだが アンチエイリアシング性能は
お世辞にも良いとは言えない。私的見解ではすこぶる悪い。レンダ速度を実用範囲内
に設定してレンダリングすると、直線の多い素材ではジャギーが酷くて他のソフトのレンダリング結果に比べて結構見劣りする。
そこで、普通 にレンダリング精度を上げるより時間短縮出来る技を紹介する。
サンプル
▲Vue のレンダリング結果
品質/ファイナル、グローバルイルミネーション
自然景観、特に空気感は素晴らしい表現力。こんな画像がソフトを立ち上げてから5分~10分で出来てしまうのだからVueはほんとに素晴らしい。
しかし、直線で構成された物体をレンダリングすると、Vueでは上に書いた通り明らかにジャギーが増える。もちろんレンダリング品質を上げれば改善される。しかしそれに伴いとんでもなく時間がかかってしまう。
検証開始
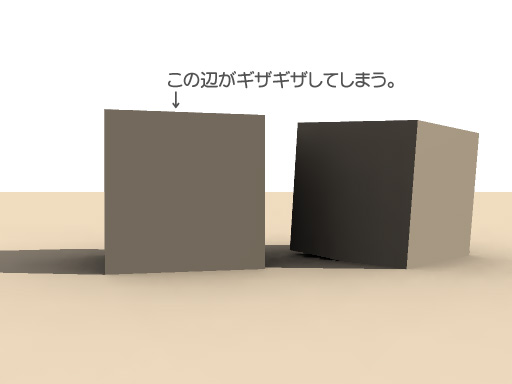
検証1
品質/ファイナル:512X384(後処理無し)
レンダリング時間/4秒
レンダリング品質をファイナル(最終レンダリング)にしてもこの有様。創りたい絵が静止画なら、多少時間がかかってもレンダリング設定を上げれば良い。
しかし、動画を作ろうとなるとそれは大きな問題になる。
というわけで昔
から良く使われるが、「目的の画像より大きくレンダリングしてサンプ
リングを外部ソフトに任せてしまう」という手法を取ってみる。
例えば上記ファイルをプレビュー品質のレンダリングで3倍のサイズでレンダリングし、
別ソフト(PhotoShop等)で小さくサンプリングしてやると、下のようになる。
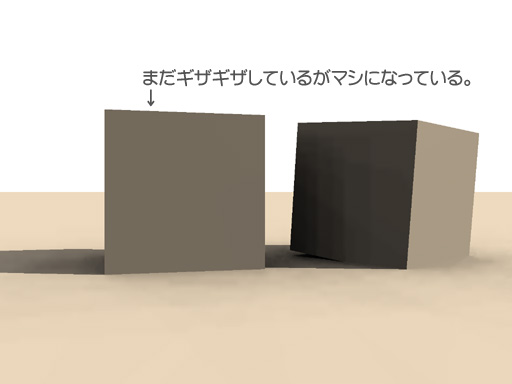
検証2
品質/プレビュー: 1536X1152(1/3縮小)
レンダリング時間/5秒
単純な素材で例を示したため時間に差が出ない所か逆に伸びてしまった。しかし素材によってはかなり有効である。
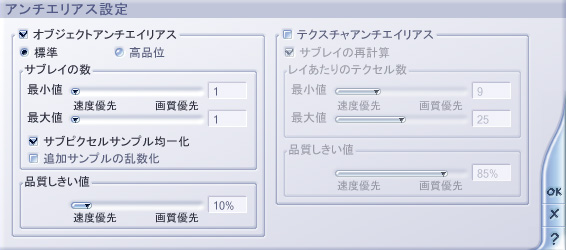
Esprit(最下位バージョン)以外では、レンダリングの「ユーザー設定」が可能なので、以下の様なセッティングで「目的解像度の2倍の大きさ」でレンダリングしても同じような結果が出る。
例えばこのようなセッテイングでレンダリングしてみる。
レンダリング結果は以下のようになる。
品質/ユーザー設定:1024X768(1/2縮小)
レンダリング時間/5秒)
画像の中で「プレビューを1/3に縮小と同等」と書いていますが、jpgにすると、実験1の512X384のファイナル設定でレンダリングした画像と同等の画質に見えますね。
この辺の解決策はあるのでまた今度解説します。
まあ、何が言いたいのかってゆーと、「Vue の場合、実はオブジェクトやマテリアルが複雑になった場合、品質の低いレンダリング設定で2~3倍に拡大してレンダリングし、後から(リサンプル性能の良い画像補正アプリで)縮小した方が高速化に何かと役に立つ場合が多い。」っ て事です(´・ω・`)