Vue5時代にグローバルイルミネーション(GI)、グローバルラジオシティ(GR)について書いた記事です。Vue5のGI、GRはデフォで過剰な設定が施され大変低速でしたので、ギリギリまで設定を落としてみた作業経過を書き記しています。
Vue6になってGI、GRの過剰な初期設定は改善されたのですが、ギリギリまでレンダリング速度を速めたい場合にはココに書いてある事は役に立ちます。
さて、問題です


▲それぞれクリックで拡大
Vueのレンダリングを考える-アンチエイリアス編1で貼り付けた画像はどちらでしょうか?
答えは左なんですが、、、、
実は右と左でレンダリング時間が5倍以上も違うんです。
レンダリング品質はどちらも『ファイナル』。何が違うかというと。。。
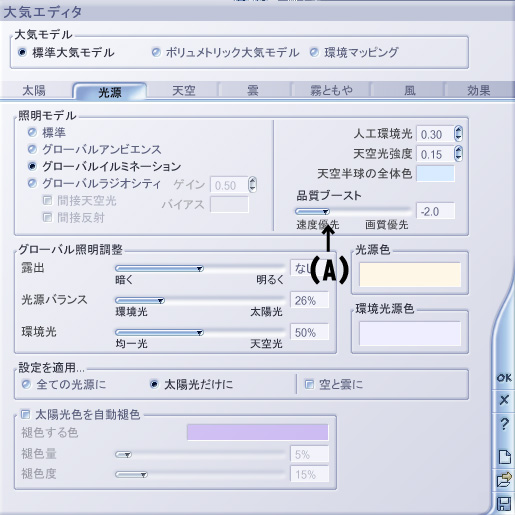
↓コレ。大気エディタの(A)の部分、『大気ブースト』の数値を変えたんです。
ちなみに、
左の画像は0、
右の画像は-2でした。
ここの数値を変えるとGI、GRのレンダ品質、時間共に大きく変わってくる事になるのです。
レンダリング時間は、
左)2分59秒
右)34秒
ぱっと見変わらないのにすごく違いが出てきます。
(あくまでも個人的な最適値ですが)この辺の最適値を探してみました。
で、私なりの感想は
- 実は自然景観ではかなり低くても大丈夫。あまり気にしなくて良い。
- それどころかGI使わなくてもソフトシャドウを使わなければStd、GAで大丈夫。GIやめて高速化がベスト
- 市街地、部屋の中は『グローバルイルミネーション設定』の中をいじる
- 最高でサンプリング数144、一括評価範囲16
- 最低でサンプリング数 64、一括評価範囲4
- 上記の範囲内でケースバイケースで最適値を探す
- ↑『グローバルイルミネーション設定』の中をいじると上で説明した(A)『大気ブースト』 の値は無視される
ってな結果になりました。以下実験結果です。
VueのGI設定の詳細を詰めてみる
調整する箇所は「上図(A)大気ブースト」に加え、レンダリングオプション→グローバルイルミネーション設定の
(B)『サンプル数』
(C)『一括評価範囲』
オブジェクトアンチエイリアス項目の
(D) サブレイの最大値、最小値
(E) 品質閾値
この5点をメインに調整を行ってみました。
自然景観ではGIの実験しても無意味っぽいのでサンプルは市街地です。
検証前のおことわり
GIの実験をしたつもりだったんですが。。。
後から気が付きました。GIの実験のつもりがGRでレンダリングしてました。以下、GRでレンダリングした結果です。
検証用サンプル
六角大王Super5に収録されている市街地オブジェクトをobjで書き出し、適当にマテリアル設定したものを用意しました。
このサンプル画像のレンダ条件は
- 大気設定:グローバルラジオシティ、レンダリング設定:ユーザー
(B)144、(C)16、(D)9X9、(E)85%
448X336Pixel 5分24秒
となっております。静止画でレンダリングする場合、最低限この程度は欲しいなと云う品質です。(テクスチャ、バンプを調整すれば(E)はもう少し低く出来ます)
これを動画作成で妥協できるところまで 品質を落としてみよう。というのが今回の趣旨です。
まずは思いっきり品質を落としてみます
- 大気設定:グローバルラジオシティ、レンダリング設定:ファイナル
(A)-2
448X336Pixel 27秒
圧倒的にスピードアップしましたがちょっと動画にも使えないレベルです。
このページの先頭で見比べた2枚の自然景観の右側と同じ条件なのに、とても汚い画像になっちゃってます、基本的に(A)をいじってGI、GRの影を調整するのは難しいので他の方法を考えた方が無難かもしれません。
次に、プレビューで大きくレンダリングし縮小してみます
- 大気設定:グローバルラジオシティ、レンダリング設定:プレビュー
(A)-1
1344X1008Pixel(3倍) 1分1秒
。。。。。orz
やっぱ汚い。奥の方の影は「汚れですよ」と言えば格好が付きそうだが手前の影はどうにもならん汚さですね(´・ω・`)
折衷案(レンダリング品質落とし、大きくレンダリング→縮小)
- 大気設定:グローバルラジオシティ、レンダリング設定:ユーザー
(B)64、(C)4、(D)1x1、(E)10%
896X672Pixel(2倍) 3分15秒
これなら動画としてなら何とか通用しそうなレベル。
もうひとふんばり
- 大気設定:グローバルラジオシティ、レンダリング設定:ユーザー
(B)64、(C)4、(D)1x1、(E)10%、最終レンダリングパス最適化ON
896X672Pixel(2倍) 2分19秒
▲デフォの設定より倍以上のレンダ速度が出た。うむ、この辺がベストかも

- 大気設定:グローバルラジオシティ、レンダリング設定:ユーザー
(B)36、(C)4、(D)1x1、(E)10%、最終レンダリングパス最適化ON
896X672Pixel(2倍) 1分17秒
まあ、この辺も妥協範囲内か?実際動画にしたときに判断することになるが。。。
「グローバルイルミネーション編」としながら実際にGRでレンダリングしていた事はご容赦下さいませ。
その時々で時間と品質、どちらを取るかは変わって来ると思いますが、参考になれば幸いです。
注意
(B)~(C)をいじる場合と(A)は無効になり、(A)が有効な場合はレンダリング設定をプリセットから選んでいるため(B)~(E)は有効になりません。