前回更新 「Vueで動画を作る基礎編3 レンダラの弱点を外部アプリで補う」の続き。いつまで続くんだと言うツッコミがそろそろ来そうですが、まだ続いています(^_^;
※自分用メモ
今回から新しくアップしたサンプル動画は 最後の一つを除いてQ値26。
前回は品質設定が高すぎました。h264コーデック、まだ掴めてません。
まずは今回のサンプル

今までと同じモノですが、違うところが数箇所あります。
『地形の質感を全て「関数」から「テクスチャマップ」に置き換え』ています
上の画像は、
- 手前の地形のみ2048X2048のテクスチャマップとバンプマップ
- 奥の3つの地形は1024X1024のテクスチャマップのみ(バンプなし)
と言う構成にしてあります。
かなりめんどう臭い作業が必要になりますが、適切に設定する事でレンダリング時間とレンダリング品質、共に上昇が見込めます。
上記の動画のサンプル
品質:ファイナル、ちらつき除去無効、7分08秒
比較用 (地形の質感を関数で定義したもの)
品質:ファイナル、17分29秒
この程度のサンプルでさえ、画質も向上している上、レンダリング時間が一気に半分以下になっています。リンギングノイズも、奥の地形3つに関しては殆ど発生しなくなりました。
質感設定に関数を使うメリット・デメリット
- 質感設定に関数を使うのは、メモリの消費を最小限に抑えながら詳細に質感を描写する為です。
- なので、メモリを消費しない代わりに計算にえらく時間を食います。遠影に関数を使うのは殆ど無意味と言えます。
- 実際に検証してみた感じでも、
- メモリの許す範囲内
- オブジェクトに超接近した場合を除けば
Vueの風景画で地形用にテクスチャマップを作成する。
今回の場合、作業の手順は以下です。
まずは、普通に風景画を作ります。

▲この時点では近影である地面、遠影の山々、すべて関数定義の質感でOKです。
1. シーン作成したらトップカメラに切り替えます

2. カメラ位置の調整

シーンビューを確認しながら、目的の地形全体がレンダリング出来るようにカメラを移動させます。
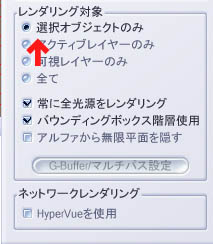
3. 「選択オブジェクトのみ」を指定

「選択オブジェクトのみ」を選んでおけば邪魔なオブジェクトはレンダリングされません。
4. レンダリング設定は以下のようにする (あくまで一例)
- 大きな画像をレンダリングするので、設定は出来るだけ簡素に。
- 影のレンダリングは、その後の用途に合わせてお好みで。
- その後の計画さえしっかりしていれば、ベイクのような役割をしてくれるのでその後のレンダリング高速化の役に立ちます。
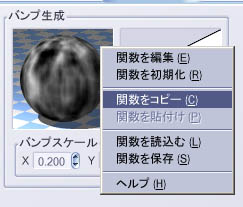
5. バンプマップも作りたいとき

まずバンプの関数をコピーします。
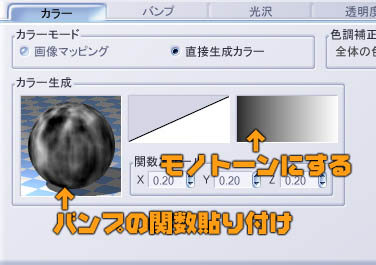
コピーしたバンプの関数を「カラー質感設定」の関数に貼り付ける。
これでバンプ画像のレンダリングが可能になります。
バンプの関数は初期化してOKです。
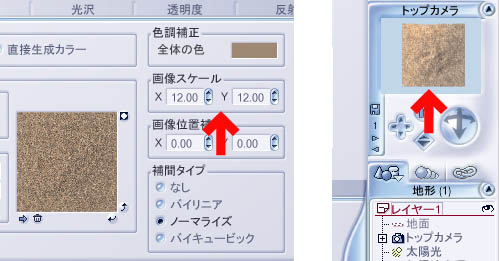
上記の設定が終わったら、選択カメラが『トップカメラ』のままレンダリングを行います。出来上がった画像を(必要な部分だけトリミングして)テクスチャに使用します。
マップサイズについて
遠影用・・・・256X256~512X512
近影用・・・・2048X2048
この程度は欲しい所です。
遠影用、近影用、両方欲しい場合などは、設定したい質感分設定とレンダリングを繰り返しますす。高速化には地道な作業が当たり前なのだ(´Д`;)
テクスチャを貼り付けるのは更に面倒
テクスチャを貼り付けるのは更に面倒です。
Vueの地形オブジェクトにはUV設定がされているワケでは無いので、シーンプレビューを見ながら「画像スケール」の数値をいじって地道にテクスチャの大きさ調整します。
作業時のポイント
-
前項の手順「4.」でレンダリング設定で影を落とさない様にしていれば、大雑把に位置を合わせれば何も問題は無い。
- また、マッピング方法は「オブジェクト-標準」を選んでおくのが賢い。
テクスチャを適用したい全てのオブジェクトでこれを行います。
それなりに手間のかかる作業になるので、レンダリングにかかる時間、作業にかかる時間、どちらが余計に掛かりそうか十分計画を練らないと『トータルでは逆に時間が掛かってしまった』なんて事も起きるので注意です。
おまけ
以下参考用の動画サンプル
以下、いずれも256x192サイズの動画です。
サンプル1
- 遠影テクスチャ・・・512X512
Photoshopで0.5ガウスぼかし - 近影テクスチャ・・・4096X4096
バンプマップ・・・4096X4096 - 品質:ファイナル
-
9分19秒(質感に関数使用時:17分29秒)
- レンダリング品質がファイナルながら、遠影の山々は完全にリンギングが発生していない。遠影のマッピングはこの辺りがベストだろう。
- 近影テクスチャサイズが大きすぎたのか、レンダリング時間は30%悪化。
サンプル2
- テクスチャ設定は「サンプル1」と同じ。
レンダリング設定をメチャメチャ高くしてみたもの。 - レンダリング品質
(D)9X16(E)90%(F)OFF、『ちらつき除去』無効
※ (D~E参考図) - 33分38秒(質感に関数使用時:1時間10分42秒)
- こちらも同条件のレンダリング設定で、「質感に関数を使用したサンプル」の約半分の時間でレンダリング終了した上、品質も申し分なくアップ。
- リンギング無しと言っても良いだろう
サンプル3
- 遠影テクスチャマップを影付きでレンダリングした。
『影を落とす』『影を受ける』を無効にした
- テクスチャサイズは「サンプル1」と同じ
- 品質:ファイナル
- 6分08秒(質感に関数使用時:17分29秒)
- 「他のオブジェクトの影の影響が無い部分」にはテクスチャに影まで焼きこむ事でさらに高速化できる。
- この方法は影の位置が固定されるので用途は限定されるかもしれない。が、知っておいて損は無い。
- 「他のオブジェクトの影の影響が無い部分」にはテクスチャに影まで焼きこむ事でさらに高速化できる。
サンプル4
- 過去記事「基礎編3」で紹介したAvisynthを利用した方法
(512X384サイズでレンダリングして縮小リサイズ) - テクスチャサイズは「サンプル1」と同じ
- レンダリング品質
(D)2X2(E)10(F)OFF 『ちらつき除去』無効
※ (D~E参考図) - 18分46秒(質感に関数使用時:33分44秒)
- これもレンダリング時間が約半分になり、画質もアップ。ファイル容量もガクンと小さくなりネット向き。
- ちなみにAvisynthで使用したフィルタは「Convolution3D(0,0,0,255,255,2,0)」のみ
- 注)H264は時間軸のぼかしが効き易いのか、予想以上に画質が落ちる。このサンプルのみQ値23
- これもレンダリング時間が約半分になり、画質もアップ。ファイル容量もガクンと小さくなりネット向き。
このページはここまで。
以上、レンダリングの高速化のヒントでした。
参考にして頂ければ幸いです。