ここでちょっと小技紹介。
Vue5infでもやっていた小技だが、Vue6infで圧倒的に楽になった。
恐らくVue6では基本中の基本になるだろう技です(´∀`)ノ

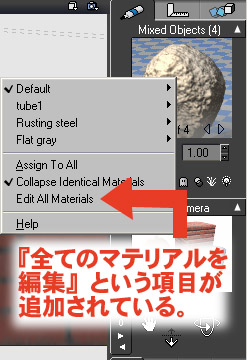
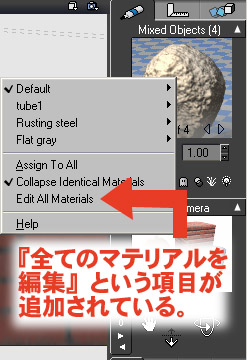
オブジェクト属性パネル上で右クリックすると、『Edit All Materials』と言う項目が追加されている。
コイツを使うと、選択している全てのマテリアルを同時に編集出来るのだ!
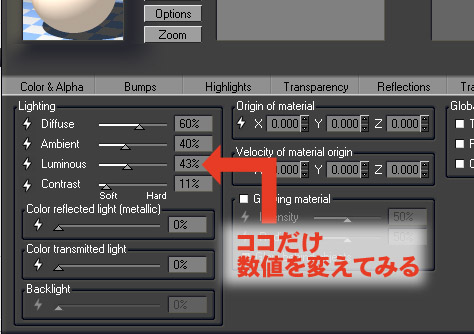
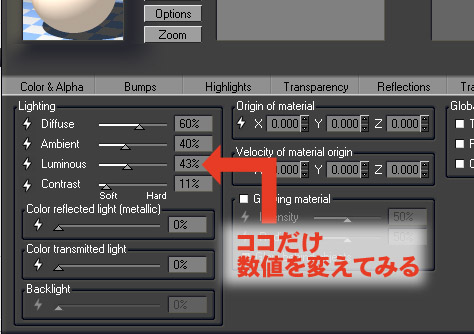
で、コレの何が便利なのかと言うと、例えば下記のように

『Luminous』、発光の項目だけ、数値を上げてみる。
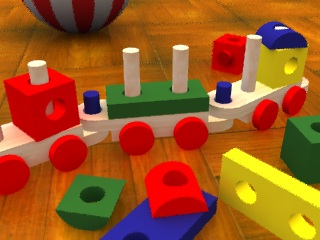
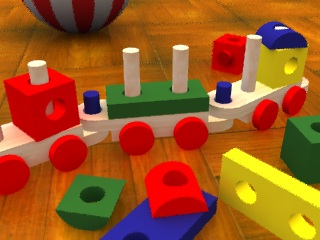
すると、付属サンプルの『Toy Train』のレンダ画像は以下のように変わる。

『Luminous』を40%まで上げた画像。その他はすべてデフォのまま
解り易くするために メチャメチャに数値を上げたので変な画像だが、GRレンダの代用になる事が想像付くだろうか?

今度は積み木だけを発光20%、床と後ろのボールはそのまま
GIでレンダしたのだが、出来上がりは完全にGRレンダである(笑)
また、人の肌に適用するとSSSっぽくも見えたりするので、何かと便利である。

PoserとVue6infの連携は・・・・・?でアップしたファイルで、シドニーさんを12%発光、背景を5%発光にしてGIレンダ。
この技、Vue5infでも使っていたが、イチイチ個別にマテリアルを設定していたので非常に面倒だった(;´ω`)
Vue6なら一発変換出来る。
個人的にはレンダリング速度400%アップ、ディスプレースメント、SSS追加より嬉しい改良かもしれない(´∀`)ノ
Vue5infでもやっていた小技だが、Vue6infで圧倒的に楽になった。
恐らくVue6では基本中の基本になるだろう技です(´∀`)ノ

オブジェクト属性パネル上で右クリックすると、『Edit All Materials』と言う項目が追加されている。
コイツを使うと、選択している全てのマテリアルを同時に編集出来るのだ!
で、コレの何が便利なのかと言うと、例えば下記のように

『Luminous』、発光の項目だけ、数値を上げてみる。
すると、付属サンプルの『Toy Train』のレンダ画像は以下のように変わる。

『Luminous』を40%まで上げた画像。その他はすべてデフォのまま
解り易くするために メチャメチャに数値を上げたので変な画像だが、GRレンダの代用になる事が想像付くだろうか?

今度は積み木だけを発光20%、床と後ろのボールはそのまま
GIでレンダしたのだが、出来上がりは完全にGRレンダである(笑)
また、人の肌に適用するとSSSっぽくも見えたりするので、何かと便利である。

PoserとVue6infの連携は・・・・・?でアップしたファイルで、シドニーさんを12%発光、背景を5%発光にしてGIレンダ。
この技、Vue5infでも使っていたが、イチイチ個別にマテリアルを設定していたので非常に面倒だった(;´ω`)
Vue6なら一発変換出来る。
個人的にはレンダリング速度400%アップ、ディスプレースメント、SSS追加より嬉しい改良かもしれない(´∀`)ノ