カンの良い人なら解るだろう。
前回2つのエントリー、PoserとVueのダミーオブジェクトを使ったスムーズなトラッキング動画の作り方を上手く使えば、PoserのカメラワークをVueに持ち込める。
今回は、その辺を詳しく解説する。(Vue5、Vue6共通)
Poserでの下準備
まずはをPoserでスムーズなカメラのトラッキングを行う参照して、ダミーオブジェクトを使用したカメラワーク付きPoserファイルを作成する。

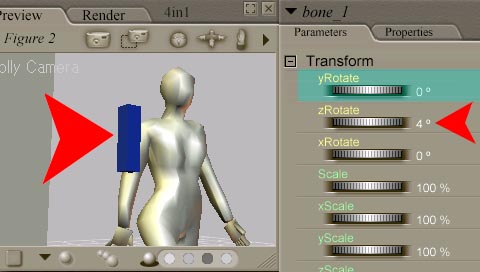
Vueのカメラは地面に対し水平になるので、ダミーオブジェクトを縦長にして、傾きを把握しやすくする。
カメラを設定したダミーフィギュアの『Bone_1のZ回転』で、なるべくカメラが水平を保つように調整。
コツを掴めればそんなに時間はかからない。
Poserファイルの保存方法

作成したファイルを、
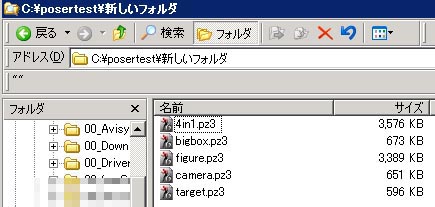
- フィギュアのみ(figure.pz3)
- ターゲット用ダミーオブジェのみ(target.pz3)
- カメラ用ダミーフィギュアのみ(camera.pz3)
- 障害物、背景のみ(bigbox.pz3)
- 全部合成したもの(4in1.pz3)
に分けて保存する。ここは単純作業で時間が掛かる、面倒な作業。
この方法の何が良いのかというと、背景オブジェクトは静止オブジェクトとして取り込め、位置移動のみのアニメーションデータとして取り込める。
ジオメトリ含めたアニメーションデータはフィギュアだけで済み、メモリや作動速度の節約になるのだ。
Vueへの読み込み
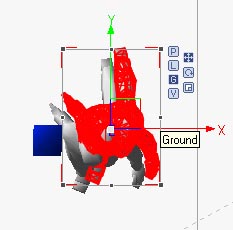
まずは『全部合成した』Poserファイルを読み込み、他のファイルを手動で位置を調整する。ちょっとズレてる位では、意外と気にならないので、ザックリ作って見よう。

※さすがにコレではズレ過ぎ。
この3倍程度の精度で、XYZ、全部位置を合わせる。
余談
- ※以前はPoserファイルをVueに読み込む場合、複数ファイルに分けても位置がズレる事は無く、手動調整の必要は無かった。
- しかし私のVueが壊れているのか、アップデートパッチで出た不具合なのかわからないが、イチイチ手動でオブジェクトの位置を調整してやらないといけなくなった。
早く治らないかなコレ。
カメラの設定


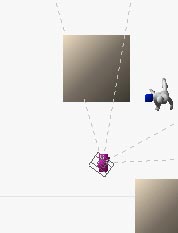
- Vueのカメラ位置を、Poserから取り込んだカメラ用の『ダミーフィギュア』と同じ位置に調整する。
- Vueのカメラの設定は、『Track』をダミーオブジェクトに、『Link to』をダミーフィギュアに設定してやる。
重要: チェックポイント
何故か解らないが、PoserとVueのカメラの望遠の数値は全然違う。
Poserのカメラの35mmがVueのカメラの50mm相当である。
これを参考にVueのカメラの数値を変更する。
これで大まかな作業は終わりである。
レンダリングしよう
まずは、上記まで終わったら保存をしておこう。
保存が終わったらレンダリング前に『全部合成した』PoserファイルはVue内から削除。
(オブジェクトが2重にあっても意味はない。位置調整に使った『全部合成した』ファイルは不要。ただしレンダリング後に微調整したい・・・という場合があるので、保存ファイルには残しておく)

次にレンダリングに必要の無いオブジェクト、フィギュアを『Hide From Render』にチェックを入れてレンダリングしないように設定しておく。
レンダリングするとこんなカンジ。
VueとPoserのレンダリング結果を重ねると、これぐらいのズレである。
上記動画サンプルは、かなり大雑把に、ざっくり作っての結果である。
同じアングルでレンダリング出来てると言えば出来てるし、出来てないと言えば出来ていない。ザックリ作りすぎたみたいだ。
しかし私的には、この精度で十分だと思っている。
おまけ
上の動画ファイルは、VueとPoserで生じた差を解りやすくしたモノである。
そして下の二つの動画ファイルは、ここで解説した小技を使い、
背景・・・・Vueでレンダリング
フィギュア・・・・Poserでレンダリング
そしてこれらを編集ソフトで合成したものである。
敢えてバレバレの合成したもの / 同じファイルでIBLを使い、解りにくく合成したもの
※Poserのレンダリング時、Huffyuvを用いてアルファチャンネルを有効にし、UleadMediaStudioで合成。
これらはザックリ作ったものだが、少々位置がズレていても、以外に気が付かない事が確認できると思う。
この方法は、Vueの苦手なモーションブラーだけPoserで行ったり、Poserの苦手な背景レンダリングをVueで行ったり、擬似的に被写界深度を設定できたりと、Vue、Poserのレンダリングの弱点を補え、応用の幅が広い。
少々面倒くさい技だが一度は試して見て欲しい。