先のエントリで作った髪の毛プロップ、Vueに取り込んで見ると、おかしな事になっている事に気が付いた。
まず、髪の毛のフチに注目して欲しい。


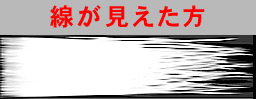
上の画像では、髪の毛の板ポリのフチの部分に黒い線があるのが解るだろうか?
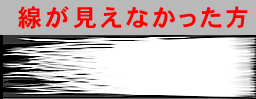
下の画像には見当たらない(共にVue6でレンダリング)


同じ物をVue5でもレンダリングしてみたが、結果は同じ。
上の画像では、髪の毛のフチに黒い線が見える。
違いは何か?答えは以下。トランスマップが違うのである


髪の毛の先端部分は、線を消そうと思い数ドットほど黒で塗りつぶしているが、上のマップでは線が出てしまっている。
上下のマップの違いは左右を反転させただけ、それ以外ドコも変更無し。
もちろん、プロップのUVマップを反転させての確認である。
Vueのレンダリングではトランスマップの上側と右側は、キチンと透明になるように設定していても、細いラインが出てしまう事があるのだ。

んで、今度は線が出てしまったトランスマップの、髪の毛の先端部分はそのまま。
根元を思いっきり塗りつぶしてみると。。。
下はVue6のレンダリング結果。

イレギュラーな線は出てこない。
線は、UVマップの設定が悪いと、マップの反対側のデータを拾ってしまう模様。
UVのマッピング、キチンとスナップかけてやったのに。。。。
Poser上では全く違いが解らなかったので、暫く悩んでしまったが、解決。
そういえば、腕の良いプロップやフィギュアを作る職人さんのテクスチャは、ちゃんと上から下、右から左に流れるように作ってあったりする。。。。
こういう記事を読んだ事が無いのだが、当たり前過ぎる事なんだろうか?
学校や専門の書籍で3D勉強した訳じゃ無いので良く解らないが、そういう約束事があるのかもしれない、と勝手に解釈しておく事にした。


ちなみにCarraraでは、どちら向きでテクスチャ作っても大丈夫のようだ。
■もう少し詳しく検証しようとしたが、失敗した。

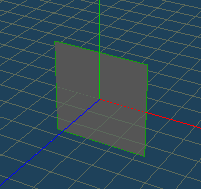
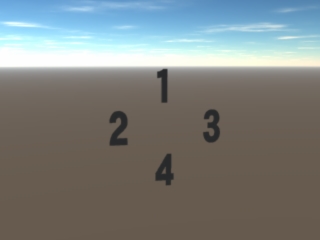
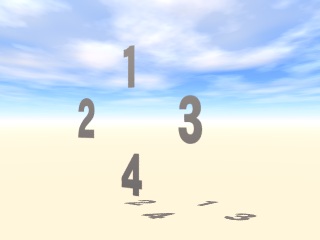
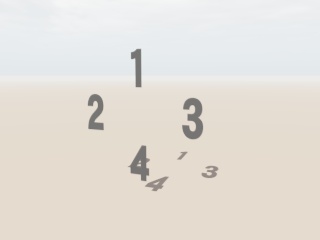
こんな単純な板ポリに

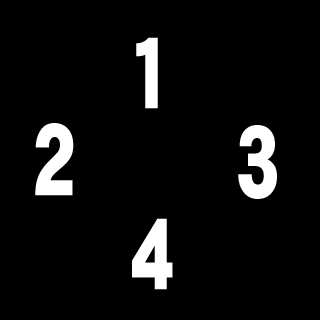
こんな単純なトランスマップを適用。
 Poser
Poser
 Carrara
Carrara
 Vue5
Vue5
 Vue6
Vue6
やはり透明部分が大きいと変な線は出てこないが、最終レンダリングをVueで行う場合、透明付きのUVマッピングは少しだけ気を付けなければならない。