以前のエントリで、Vue5時代にアニメーション制作する際、効率の良いレンダリング設定を考察した。
今回はVue6で検証を行ったので紹介する。
今回も、動画を制作する為の覚書きであり、ディティールの描写よりレンダリング速度を重視している。『この位が丁度良い』と言うのは 個人的主観が大きいので、ここの結果を見て各自調整して欲しい。
■自然景観
・直線やなめらかな曲線の表現が無い為、アンチエイリアスを
かける必要は無い。
・演算ノードのテクスチャの表現も向上したのか、Vue5に比べフリッカ
が少ない。
・アンチエイリアス『Clip』が、Vue5と同等のエッジ処理(シャープである)。
それ以外のモードは詳細はボケる。写真のような絵が出来るが、
フリッキングは殆ど変わらない。
・テクスチャマップをを使用する機会はなるべく減らし、テクスチャフィル
タリングの使用は避ける(植生の近影に悪影響がある為)
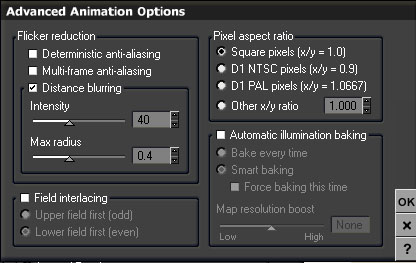
・画像サイズが大きいなら、フリッカ低減機能の3番目『Distance blurring』
をonにする。(画像はボケるがリンギングが減る。)

上から1,2番目の機能は、画質が激しく落ちるので使用を避ける。
・レンダリングサイズが小さいと、単にボケた絵に見えてマイナス印象となる
場合が多いので、シャープに作る事を心がける。逆に大きい絵でシャープ
に作りすぎるとCG臭さが強調されるので注意。
・このブログでは、Vueは大き目の画像サイズ(150%以上等)でレンダリング
し、visynth等でリサイズするのが効果的と何度も書いているが、自然景
観は縮小しなくても十分美しい場合も多々あり。
・フリッカ、リンギングが大きい場合はAvisynth等で時間軸にぼかしをかけて
やる。
上記の考えを元に簡単なフライスルー動画を制作。

動画サンプル:12秒、60FPS、MP4、4.6MB、
Vue6でレンダリングした素のサンプル。
・アンチエイリアス無し
・縮小なし、原寸
・フリッカ低減機能は3番目『Distance blurring』のみon
地面の演算ノードを使用したテクスチャはVue5に比べチラツキがかなり減った。植生のチラツキは相変わらずだ。
上の動画はぶっちゃけ、プレビュー品質である。後から適用するフィルタによっては、これで十分と思っている。
で、上記動画ファイルにAvisynthフィルタを適用すると以下の様になる。

動画サンプル:12秒、60FPS、MP4、1.1MB、
木の枝のリンギングが酷かったのでConvolution3を二重にかけてある。
リンギング低減とモーションブラー的な効果を加える為だ。
小さい絵、レンダリング品質が低い場合はモーションブラーを使用するより、このようにフレームレートを倍にして処理したほうがレンダリングが早い。
画像が大きくなった場合、詳細なレンダリングを行う場合は、素直にフレームレートを半分にしてVue内のMotionBlurを使用した方が良い。
これ以上シャープな絵が欲しい場合は、大きめの絵をレンダリングし、縮小する。
以下、使用Avisynthスクリプト
|
Avisource("last-flikka-teigen-ari.avi") |

動画サンプル:12秒、30FPS、MP4、744kb
上記動画を一般的なフレームレートである30FPSにダウンサンプリング。
■ボリュメトリック雲、大気等
未検証。その内やります。
現状言えるのは、設定ケチるとかなり汚い。効率重視の設定は考えないほうが良いかも知れません。