Vueの「Advanced Animation Option」の項目でデフォではOFFになっている「Distance Blurring」、個人的にはお気に入りの設定項目なのだが、何故か使うたびに調整方法を忘れてしまうので、書き記しておく事にする。
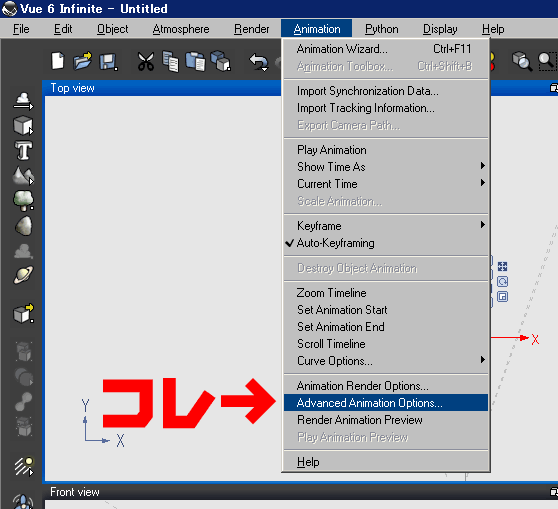
ちなみに、とはAdvanced Animation Optionはココにある。

アニメーションの設定オプションの中に含まれているが、静止画でも使用できる。
▼まずは参考用:Distance BlurringがOFFの画像。

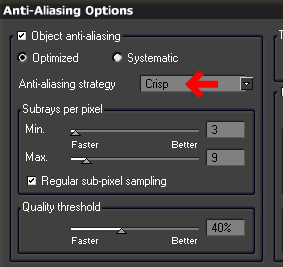
レンダリング設定はFinal(Anti-aliasing strategy:crisp)でレンダリングしてある。
つまり

矢印の部分だけイジってあるが、あとは全てデフォの設定。
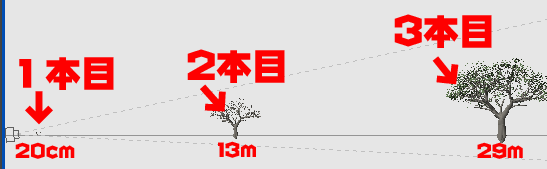
上記オブジェクト、ただ木が3本並んでいるように見えるが、

と、かなり距離に差をつけている。
コイツにDistance BlurringをONにしてレンダリングすると、どう変化が起きるのか、である。
■Distance Blurring全開

こんな状態でレンダリングするとどうなるか。

ボケボケ!
しかし、コレはコレで味があって、しかも動画にした際チラツキが少なくなる。その上、他のAdvanced Animation Option内の二つのオプションより断然画質劣化が少ないのである。Deterministic anti-aliasing、Multi-frame anti-aliasingは画質劣化が酷いので、個人的には使わない。
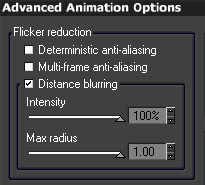
■Intensity1%、Max radius1.00

■Intensity100%、Max radius0.01

ご覧の結果。、Intensityを変化させると距離によってボケ味に差が生じ、Max radiusは距離に関係なくぼかしの最大値を決定。
■Intensity0.01%、Max radius1.00

ちなみにIntensityは0.01%単位での調整も可能だが、ごらんの通り1%の時と大差は無い。
■Intensity9%、Max radius1.00

■Intensity90%、Max radius0.91

■Intensity92%、Max radius0.91

距離による強さがIntensityで決定され、
全体のボカシの大きさがMax radiusで決定される。
が、あまり深く考える必要は無い模様。
まぁ、こんな感じ。被写体オブジェクトの一番手前にピントが合って、その奥はIntensityの数値によってボケ具合が変化していくが、殆ど変わらない。ちゃんとぼかしたいなら、カメラフォーカスを設定してそれなりの設定を使わないとダメである。
とりあえず、オブジェクトの一番手前にしかピントは合わないと考えて使用する。
▼8時間後追記

この位距離に差があれば普通のボカシとしても使えそう。
植生のカメラからの距離、手前から
5cm、2m、29m
Intensity50%、Max radius1.00