前回紹介したVueでToonチックにレンダリンクする方法の続き。
テクスチャを貼ったマテリアルを無理矢理Toonチックにする方法の紹介(まだ試行錯誤中ですが)と、それを使ってChibibelをレンダリング。
■まずは普通にレンダリングしたもの。

天空光をスカイドームにしてGIレンダリング。
眉毛部分がPoserファイルのインポートが上手く作動せず変になってますが今回は気にしない。
服がめり込んでいる部分は最初から。直す気ナッシング(笑)
■Toonチックに質感を変更して同じアングルでレンダリング

レンダリングに合わせて大気プリセットを「大気無し」に変更。
そして前回制作したmatを元に色を変えながらの作業。
顔がのっぺりしていると、やはりこのタッチは浮いてしまいますね(^^;
でも劇画チックなタッチになったChibibelもなかなか新鮮だと思いますが如何でしょうか(笑)
質感が20種以上あるので、ざっくり作っても30分以上余裕でかかってしまいました。
今回作成したmatも以下に置いておきます。興味がある人は拾って帰って下さいませ。
Chibibelマットサンプル(Vue6用)
(↑ダミーのテクスチャが同梱してありますが、MATファイルと同じ階層のフォルダにChibibelのテクスチャを置くか、リンクを繋ぎ直す必要があります。)
あと、すんません。今回Vue6で作業したため、Vue5でこのファイル使えません(´Д`;)

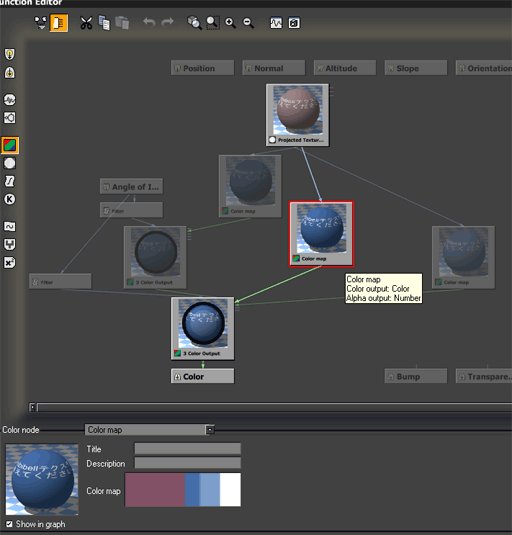
テクスチャを貼ってある部分はこのように途中で「カラーマップ」を繋いだり、「カラーブレンディング」や「カラーアウトプット」を繋いだり、色々試行錯誤しています。
上のサンプルの中に3種類入ってますので、使って見たい方は各自研究してみてください。

最後に別角度からもう一枚。
この質感を使うと、どうしてもカメラ方向から光が当たっているように見えてしまうので、ローアングルからのレンダリングより、アイレベルより上から写したようなカメラワークの方が自然に見えますね(^^;