Vue11の新機能「パーティクル」、あちこち触ってようやく理解できて来たのでメモ。
作例(Youtube)
▲こんな感じで別オブジェクトに当たった粒子が跳ね返る/遮断される表現が可能だった。
・オブジェクトにはメタブロブの設定項目もある。もっと液体っぽい表現も可能。
・雨・雪は衝突した粒子は全部消滅するっぽい?
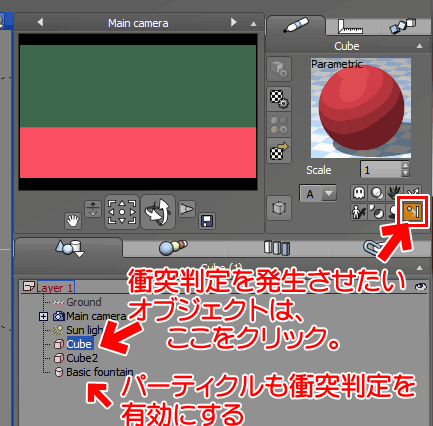
重要!: 衝突判定に利用するオブジェクトの設定

▲パーティクルの衝突設定を有効にしただけでは、粒子の跳ね返りは計算されない。
対象となるオブジェクトも上記のようにCollision有効にする。
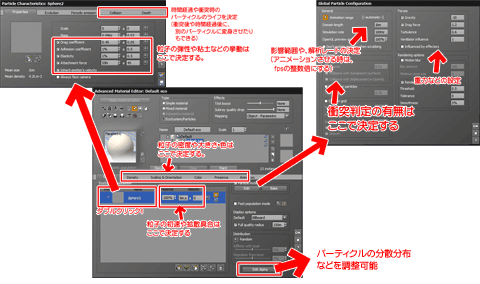
パーティクルの設定

▲クリックで拡大
粒子の動きを制御するパラメータが、アチコチに散在しいる。
慣れるまでは非常にわかり難い。
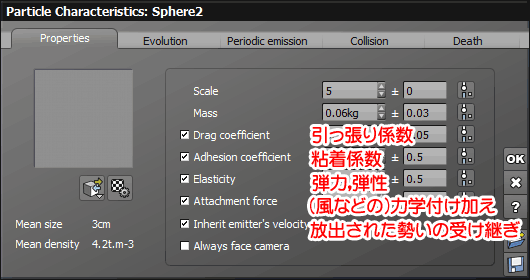
パーティクルの設定(弾性や粘度)

衝突させた粒子をどのように動かしたいか、の微調整は上記で行う。
- Drag coefficient ・・・引っ張り係数
- adhesion coefficient・・・粘着係数
- elasticity・・・弾力,弾性
- attachment force・・・・(風などの)力学付け加え
- Inherit emitter's Velocity・・・放出された勢いの受け継ぎ
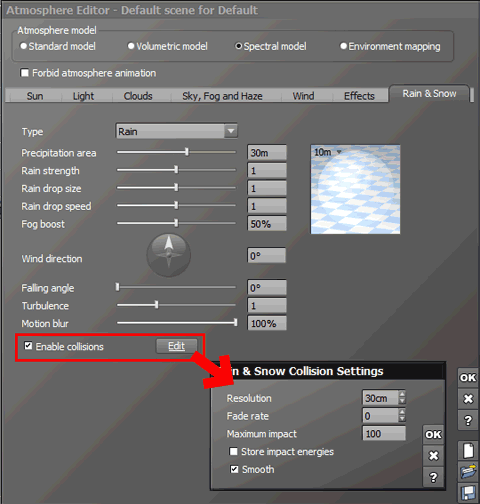
雨と雪の衝突判定

▲雨と雪の衝突判定はここから設定。
大した事は出来ない。また挙動が良く掴めない。
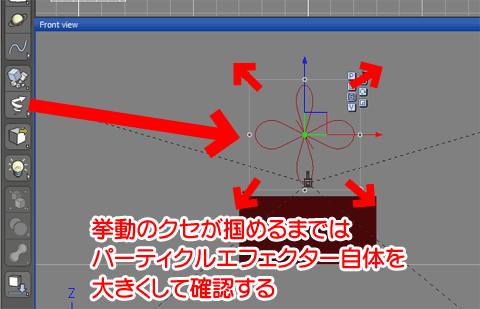
パーティクルエフェクター

▲パーティクルエフェクターは、デフォルトの大きさでは挙動がつかみ難い。
プレビュー画面でエフェクターを拡大した方が微調整が楽だ。
あとは何度もテストを繰り返し、挙動のクセをつかむ。
しかしプレリリース版のパーティクルは非常に不安定で、ちょっと凝った設定を行うとすぐに落ちる。動画出力した際にも、レンダリング結果にエラーが出たりVueが停止したり、非常にバギーだ。
パーティクル使用時の強制終了回避方
・レンダリングプレビューを切る
・OpenOLにパーティクルを表示させない
・複雑な動きをさせない
・色んなパラメータを一度に有効にしない
これらに気をつければ、多少はマシになる(それでも結構落ちる)
おおまかな挙動は掴めたので、この辺でテスト中止して正式リリース&バグフィックスを待つ事にします(^_^;